Just because your website displays the way that you intended does not mean that your code is valid. Browsers are great at making do with bad code and they won’t throw an error if your HTML or CSS is off. Clean code is easier for browsers to process and to read and modify for development purposes. There are a number of web page validation services, but this tutorial will cover how to use the W3C Validation Service.
- Go to the the W3C Validation Service.
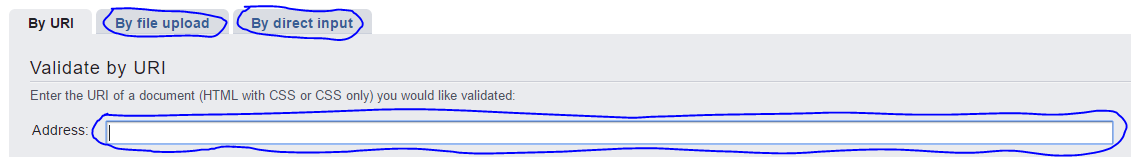
- If the file that you would like to validate is already on the web, you can input the URL of the file in the “address” field. Otherwise, change the tab to “By file upload” or “By direct input” and either browse for the file locally for paste the contents of the file. Click the “Check” button.

W3C Validation Service choose validation method - The Validation Service will generate a list of errors, warnings, and validated CSS. Taking care of the errors is the most important step but you may also want to address the warnings.

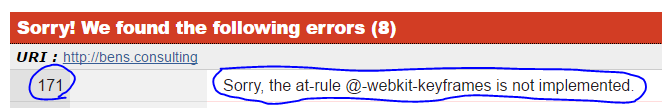
W3C Validation Service error example 
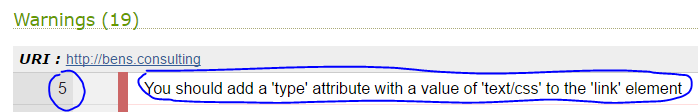
W3C Validation Service warning example 
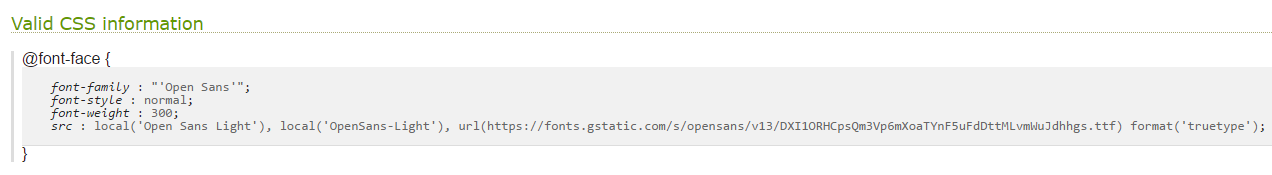
W3C Validation Service valid CSS example - In order to take care of the errors and warnings, use the line numbers to find the code in your file.